После того как настройка завершится, жмем на кнопку «Present», расположенную справа от «Share», для просмотра прототипа на выбранном девайсе. ООО «НОВОСИСТЕМ» (Компания) будет обрабатывать ваши персональные данные, указываемые в веб форме для обработки вашего заказа и реагирования на ваш запрос. Для быстрого доступа в к текущим проектам добавьте их в папку Favorites и они всегда будут под рукой. Программу можно использовать в онлайн или через десктопное приложение, при условии, что вы вошли в существующий профиль. Работа в браузере требует стабильного подключения к интернету. Слои располагаются слева от основной auto layout figma это рабочей области.
Могу ли я работать в Фигме в оффлайн-режиме на нескольких устройствах одновременно?
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство. Вы также можете установить шрифты со своего компьютера.

Как работать в менеджере файлов
В нем есть дизайн-блоки, с помощью которых вы можете собрать свой уникальный проект. Ну а если вам нужно быстро сделать и протестировать ресурс, то можете воспользоваться библиотекой готовых шаблонов. При обучении работе в Figma мы рекомендуем уделять большее внимание практике. Отрабатывайте каждый навык в редакторе, тестируйте разные инструменты, просматривайте чужие проекты для поиска вдохновения и классных идей. И тогда ваш путь от новичка к профессионалу станет намного короче и интереснее.
Как сохранять файлы в Фигме без доступа в Интернет?
- Давайте посмотрим, как устроен менеджер файлов Figma.
- Все рабочие файлы редактора хранятся в облаке, а не на вашем компьютере.
- Круто то, что, поскольку изображения обрабатываются как заливка, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам.
- Компоненты — это объекты пользовательского интерфейса, которым можно задавать общие стили и при необходимости быстро их изменять.
- Однако, если вам когда-нибудь понадобится заменить это изображение на другое, вам придется повторно применить этот параметр насыщенности.
EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных). В фигме можно создавать интерактивные прототипы и динамические элементы. Чтобы анимировать текст, кнопку или, например, картинку, нужно перейти во вкладку Prototype на верхней правой панели.
Как скрыть рабочие поля в Figma
Можно также скопировать ссылку и отправить ее любому человеку. Работа со слоями здесь похожа на таковую в Photoshop. Можно создавать отдельные группы, перетаскивать на верхний и задний план определенные элементы. И все это доступно в разделе «Layers» в левой части экрана. В данном графическом редакторе предусмотрено наложение эффектов и изменение некоторых параметров. Все это доступно в специальной панели в правой части, которая выходит при выделении картинки.
Как отключить Google Fonts в Figma?
В результате откроется новое окно, где вы сможете выбрать картинку и вставить ее. Figma можно скачать на компьютер или работать в браузере. Главное преимущество этого редактора ― возможность совместной работы над проектом.
Для MacOS создали Sketch, а для других операционных систем решения не существовало. Скорее всего, файлы на сайтах с такими заголовками заражены. Вы скачаете вредоносную программу и поймаете вирус на компьютер. Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами.

Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.

Опытные преподаватели расскажут, чем различаются разные специальности, как выбрать направление по душе и обучиться новой профессии в дизайне. Есть много удобных и полезных плагинов для Figma, которые расширяют функциональность редактора. С их помощью можно автоматизировать задачи, улучшить рабочий процесс и повысить эффективность работы.
Решение зарубежное, но по заявлению разработчиков, 100% с открытым исходным кодом. Для импорта из Notion можно использовать специализированный плагин. В этой статье я хочу поделиться подборкой отечественный и опенсорс приложений для дизайнеров и команд дизайна, которые могут заменить софт, подпадающий под юрисдикцию США. Для десктопной версии вы сможете установить специальный плагин Font Helper для использования локальных шрифтов с вашего компьютера. Мы помним, что в Фигма можно создавать и совместно редактировать различные проекты.
Прототипы в фигме, пожалуй, самый востребованный тип проектов. Так как фигма программа для дизайна, то она дает возможность пользователям создавать и редактировать векторную графику с использованием форм, линий и текста. Удобный раздел для тех, кто работает со множеством мелких повторяющихся элементов. С его помощью можно превратить группу объектов в компонент и внести изменения кликом мышки.
Например, когда ездила по работе в Ижевск, посетила музей Калашникова. В Ульяновске тоже сходила в музей и на экскурсию по городу. Photopea – бесплатный аналог Фотошопа, который работает в браузере. Это не опенсорс проект, так что тоже не стоит доверять на все 100%. 4 Tilda – легендарный, довольно известный, конструктор сайтов с обширным функционалом.
Помимо фигур в проект можно добавить любую картинку или видео. Для этого кликните на команду «Place image/video» или используйте комбинацию горячих клавиш Ctrl+Shift+K. Затем выберите и загрузите нужный файл с вашего компьютера. Начнем с фигур, так как они нужны почти во всех проектах. С их помощью можно нарисовать кнопку, баннер, шапку сайта или любой другой элемент. За это отвечают параметры H (height — высота) и W (width — ширина).
В статье мы расскажем, для чего нужен редактор Фигма, как научиться работать в нем и сколько можно зарабатывать на создании дизайна для сайтов. Вы узнаете, кто такой дизайнер на Figma и как им стать. Допустим, вы хотите, чтобы ваше изображение было черно-белым.
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект. Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов. Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
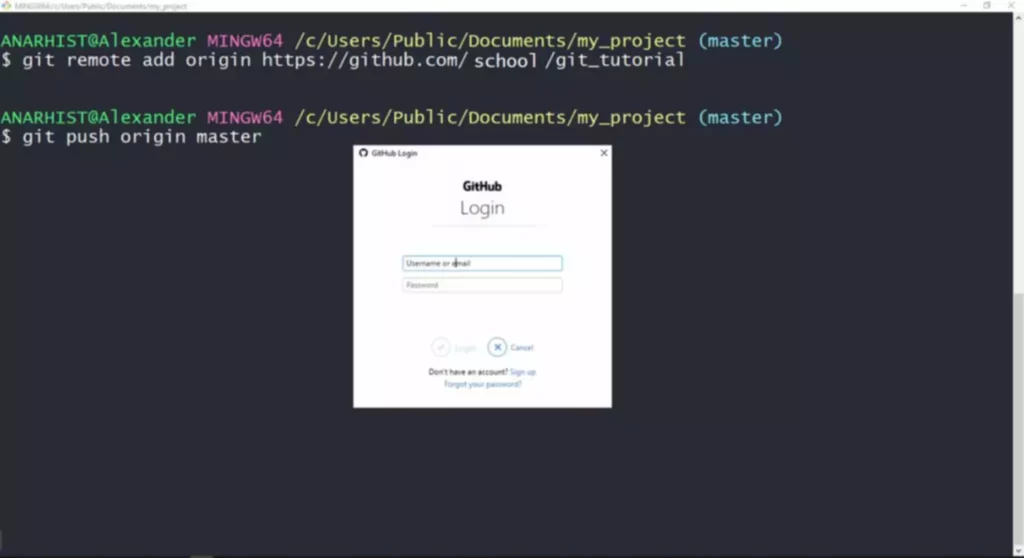
Теперь переходим непосредственно к практике — настройке редактора и описанию его основных функций. После загрузки приложения на компьютер или мобильное устройство, можно войти в аккаунт Figma, используя ранее созданные учетные данные.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
